TTFB چیست؟

روشهایی برای کاهش زمان پاسخگویی سرور و یا TTFB چیست؟
کاهش زمان پاسخگویی سرور باید هدف اصلی صاحبان وب سایت و کارشناسان سئو باشد.
سرمایهگذاری منابع برای ایجاد یک وبسایت، اتلاف وقت است، اگر سرعت بارگذاری آن کند باشد و مردم سایت شما را رها کنند. به همین خاطر چند ثانیه اول تعیین میکند که آیا مشتری در صفحه شما باقی میماند یا به سراغ رقیب میرود.
53 درصد از بازدیدکنندگان سایت موبایل صفحهای را ترک میکنند که بیش از سه ثانیه طول بکشد تا بارگذاری شود.
در این مقاله نحوه کاهش زمان پاسخگویی سرور را با هفت نکته کاربردی بیاموزید.

زمان پاسخگویی سرور چیست؟
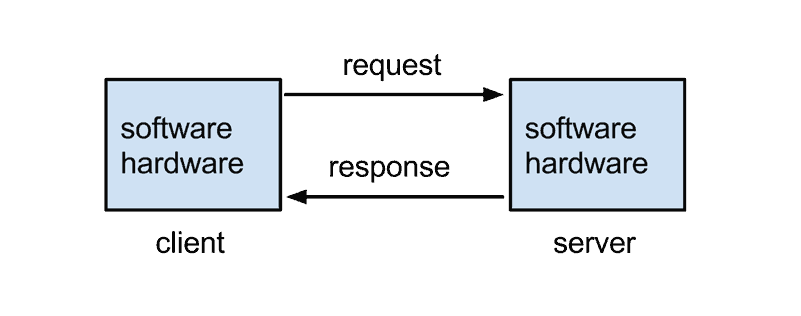
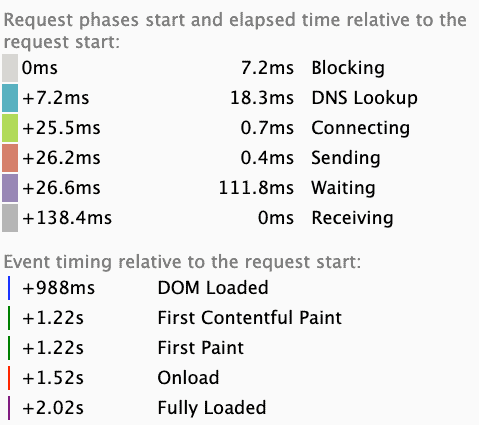
زمان پاسخ سرور مدت زمانی است که بین مشتری درخواست صفحه در مرورگر و پاسخ سرور به آن درخواست میگذرد. با TTFB “زمان تا اولین بایت” اندازهگیری میشود. TTFB عبارت است از چند میلی ثانیه برای دریافت اولین بایت صفحه پس از ارسال درخواست HTTP.

چرا زمان پاسخگویی سرور مهم است؟
عواقب یک وبسایت کند میتواند برای تجارت مضر باشد. زمان بارگذاری وبسایت شما به طور قابل توجهی بر تجربه کاربر تأثیر میگذارد.

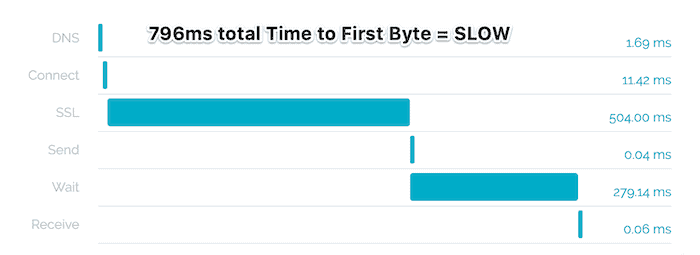
۷۹۶ میلیثانیه TTFB باید بهبود یابد.
تحقیقات نشان میدهد که بیش از 40 درصد از کاربران وبسایتی را در صورتی که بارگذاری آن بیش از 3 ثانیه طول بکشد، رها میکنند. همچنین، هر چه زمان بیشتری برای بارگذاری نیاز داشته باشد، در صفحه نتایج موتورهای جستجو (SERP) رتبه بدتری دارد.
بهبود بهینهسازی موتور جستجو و تجربه کاربر از استراتژیهای مهم در بازاریابی دیجیتال است و دلیلی مناسب برای بررسی زمان پاسخگویی سرور شما و نحوه بهبود آن.
سرعت وب سایت و سئو
گوگل اعلام کرد که سرعت بارگذاری یک صفحه عاملی اصلی در رتبه بندی سال 2019 است. این شرکت حتی PageSpeed Insights را ایجاد کرد؛ ابزاری برای بهبود عملکرد وبسایت. معیار ساده است: هر چه TTFB بهتر باشد، رتبه بالاتری در گوگل خواهید داشت.
Loading Speed Impacts UX
شهرت برند به تجربه کاربری که وب سایت آنها ارائه میدهد، متکی است.
با بارگذاری آهسته، شما در معرض خطر از دستدادن صبر بازدیدکنندگان و رفتن به صفحه رقیب هستید. این احتمال وجود دارد که یک موقعیت پاسخ ضعیف منجر به این شود که بازدیدکننده هرگز به وبسایت شما بازنگردد. یک وبسایت سریع سنگ بنای رضایتبخش تجربه کاربر است.
زمان پاسخگویی خوب سرور چیست؟

گوگل به شما توصیه میکند زمان پاسخگویی کمتر از 200 میلی ثانیه را در نظر داشته باشید. یک TTFB 100 میلیثانیه ایدهآل است و هر چیزی که بیش از 500 میلیثانیه باشد، یک مشکل محسوب میشود. مهم است که این زمان برای همه کاربران ثابت باشد و بسته به موقعیت جغرافیایی کاربران نباید تغییر کند.
گوگل وب سایت ها را بر اساس امتیاز سرعتی که کسب می کنند به سه گروه طبقه بندی می کند:
- سریع (90-100)
- میانگین (50-89)
- آهسته (0-49)
طبق آمار گوگل، نیمی از سایتهای آنلاین (50٪) کند بوده و تنها 10٪ سریع هستند. به این معنی که 40 درصد از وبسایتها رتبه متوسط را کسب کردهاند که جای زیادی برای پیشرفت باقی میگذارد.
هفت راه آسان برای کاهش زمان پاسخ سرور برای وب سایت شما وجود دارد:
1. از میزبانی وب قابلاعتماد و سریع استفاده کنید
اطمینان حاصل کنید که ارائهدهنده هاست شما نیازهای مشتریان آنلاین شما را برآورده میکند.
حفظ زمان پاسخ سریع سرور که نوسان نداشته باشد، ضروری است. برای دستیابی به آن، سرمایهگذاری روی یک سرور با کارایی بالا ضروری است. میزبانی وب رایگان، خدمات میزبانی ناکافی با حداقل پشتیبانی یا بدون پشتیبانی، و منابع مشترک همه به کندتر شدن سرورها کمک میکنند.
مراکز داده میتوانند طیف گستردهای از خدمات میزبانی و سرویس های مدیریت شده توسط سرور را ارائه دهند. PhoenixNAP نمونهای از یک مرکز داده با سرورهای میزبانی است که عملکرد، امنیت و در دسترسبودن بالا را تضمین میکند.
2. از CDN استفاده کنید
بهتر است برای این مورد از کلودفلیر استفاده نمایید و DNS و وب سرور خود را بر روی کلود فلیر قرار دهید.
3. بهینهسازی پایگاههای داده
سرعت پاسخ به بهینهسازی پایگاه داده بستگی دارد. زمانی که اولین بار یک وبسایت راهاندازی میکنید، پایگاه داده به سرعت به درخواستها پاسخ میدهد. با گذشت زمان، پایگاه داده اطلاعات را جمعآوری میکند.
راههایی برای بهینهسازی پایگاه داده برای افزایش سرعت وب سایت شما وجود دارد. اگر از وردپرس استفاده میکنید، اولین قدم این است که درخواستهای کند را با جستجوگر پرس و جو شناسایی کنید. هنگامی که موارد عقبافتاده را پیدا کردید، روی بهینهسازی کار کنید. همچنین از ایندکسها یا راهحلهای دیگر مناسب برای مسائل مورد نظر استفاده کنید.
4.وردپرس را مدیریت نمایید
وردپرس به شما این امکان را میدهد که وبسایتهای زیبایی را به راحتی ایجاد کنید. ورد پرس دارای تمهای جذاب و پلاگینهای متعدد برای سفارشیسازی است. با این حال، مراقب باشید که موضوع خود را بیش از حد بارگذاری نکنید، زیرا میتواند زمان پاسخگویی را کاهش دهد.
اگر از قالب WP استفاده میکنید، سعی کنید از قالبهای ساده و سبک استفاده کنید و از اضافهکردن افزونههای زیاد خودداری کنید.
از یک ابزار نظارت بر صفحه وب استفاده کنید و بررسی کنید که کدام افزونهها سرعت صفحه وب شما را کند میکنند. افزونههای استفادهنشده را حذف کنید و آنهایی را که از منابع CPU استفاده میکنند، غیرفعال کنید.
همچنین میتوانید از افزونههایی نظیر lscache بر روی وردپرس خود نصب نمایید.
5. نظارت بر استفاده از PHP
هر چه سرور برای ارائه یک صفحه به بازدیدکننده فرآیندهای بیشتری را انجام دهد، سرعت آن کندتر خواهد بود. اگر یک اسکریپت PHP را اجرا میکنید، مطمئن شوید که از منابع حیاتی برای انجام وظایف غیرضروری استفاده نمیکند.
بسیاری از شرکتهای هاستینگ بهروزرسانی PHP را به صورت خودکار انجام نمیدهند. وبسایتی که هنوز با PHP 5 اجرا میشود، نسبت به وبسایتی که روی PHP 7 اجرا میشود، زمان پاسخگویی کندتری خواهد داشت.
همواره بررسی کنید کدام نسخه را با افزونه PHP Compatibility Checker دارید. در صورت لزوم، از طریق cPanel یا با تماس با ارائهدهنده هاست خود، آن را به نسخه جدیدتر ارتقا دهید.
6. ذخیره سازی را پیکربندی کنید
ذخیرهسازی، تحویل سریع به بازدیدکنندگان را تضمین میکند. بدون کش کردن، یک مرورگر هر بار که صفحه بارگیری میشود، به جای دسترسی به آنها از یک کش محلی یا واسطه، داراییها را از سرور درخواست میکند.
افزونههای وردپرسی وجود دارد که امکان ذخیره فایلها را به صورت محلی در رایانه کاربر فراهم میکند. سپس فایلها در بازدیدهای بعدی دوباره مورد استفاده قرار میگیرند. به این عمل کش می گویند. کش زمان بارگذاری را سرعت میبخشد و UX بهتری را تضمین میکند.
7. Minify Scripts
کوچکسازی کاهش اندازه کد است. شما با حذف متغیرهای زائد و طولانی، کاراکترهای ناخواسته و نظرات کوچک میشوید.
فایلهای خارجی، جاوا اسکریپت و CSS یک صفحه وب را تشکیل میدهند و بر سرعت ارائه آن تأثیر میگذارند. تمرین کوچکسازی و فشردهسازی اسکریپتها یک راهحل محبوب در هنگام کار با فایلها است. حجم زیادی از دادهها را در دسترس نگه میدارد، اما اجازه نمیدهد کمیت عملکرد را به خطر بیندازد.
فایلهای JS و CSS را بر اساس اندازه و اهمیت به صورت خارجی یا داخلی توزیع کنید. با قرار دادن فایل های کوچک در داخل، به عنوان بخشی از فایل HTML، زمان بارگذاری را بهبود بخشید. در نهایت، فایلهای مبهم را با نگهداشتن آنها در حافظه پنهان، آسانتر کنید.






































شما میتوانید دیدگاه خود را در مورد این مطلب با ما با اشتراک بگذارید.