FCP چیست و چطور باید آن را بهینه کرد؟

FCP چیست
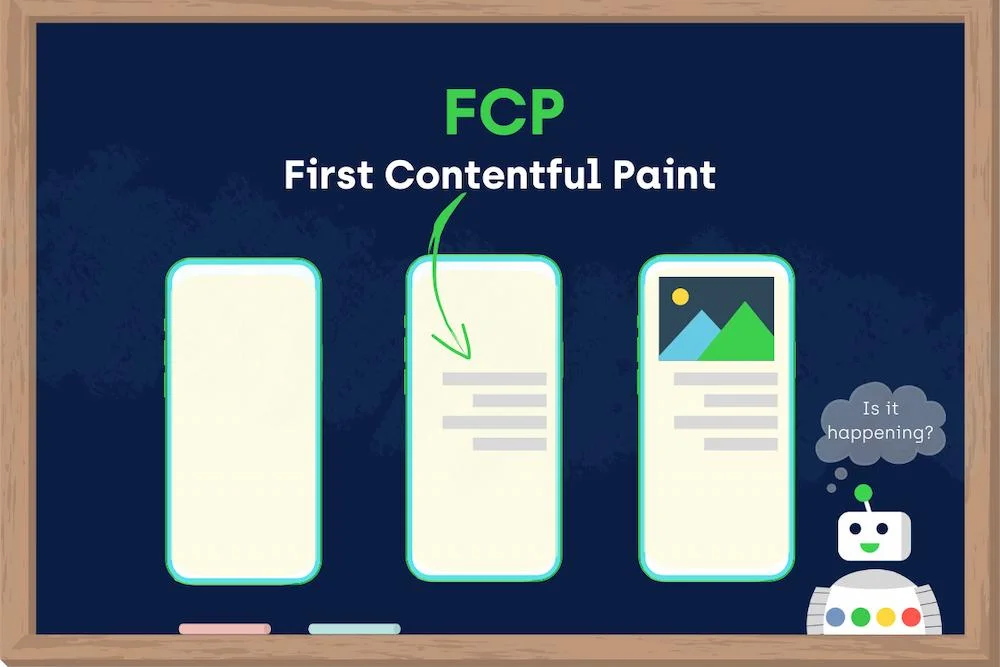
FCP یا First Contentful Paint یکی از مهمترین معیارهای سنجش سرعت سایت است که بر تجربه کاربری و سئو تاثیر زیادی دارد. این معیار نشاندهنده مدتزمانی است که اولین محتوای قابل مشاهده در یک صفحه وب نمایش داده میشود.
بهینهسازی FCP میتواند باعث کاهش نرخ پرش، افزایش تعامل کاربران و بهبود رتبه سایت در نتایج جستجوی گوگل شود. در این مقاله از سرور دات آی آر، به بررسی مفهوم FCP، روشهای اندازهگیری و تکنیکهای بهینهسازی آن خواهیم پرداخت. پس تا انتهای این مطلب با رسانه تخصصی سرور.آی آر همراه ما باشید.

تاریخچه Core Web Vitals
قبل از شروع هر چیز بهتر است با تاریخچه و چیستی کور وب وایتالز آشنا شویم. همانطور که میدانید؛ گوگل همواره بر بهبود تجربه کاربری تاکید داشته است. در سال 2020، گوگل مجموعهای از معیارها به نام Core Web Vitals را معرفی کرد که هدف آن سنجش عملکرد سایتها بر اساس تجربه واقعی کاربران بود. این معیارها عبارتاند از:
- Largest Contentful Paint (LCP);
- First Input Delay (FID);
- Cumulative Layout Shift (CLS);
که هر کدام جنبهای از تجربه کاربری را مورد بررسی قرار میدهند. در سال 2024، گوگل FID را با معیار جدید Interaction to Next Paint یا (INP) جایگزین کرد، اما FCP همچنان بهعنوان یکی از عوامل تاثیرگذار در ارزیابی سرعت سایت باقی ماند.
اهمیت Core Web Vitals در سئو
طبق اسناد منتشر شده، گوگل از Core Web Vitals بهعنوان یکی از فاکتورهای رتبهبندی استفاده میکند. سایتی که عملکرد بهتری در این معیارها داشته باشد، شانس بیشتری برای کسب رتبههای بالاتر در نتایج جستجو دارد. سرعت بارگذاری پایین میتواند منجر به افزایش نرخ پرش و کاهش زمان ماندگاری کاربران در سایت شود که این موضوع تاثیر منفی بر سئو دارد. از این رو، بهینهسازی Core Web Vitals، بهخصوص FCP، برای ارتقای رتبه سایت ضروری است.
معیارهای Core Web Vitals
همانطور که قبلا هم گفتیم، معیارهای اصلی Core Web Vitals شامل سه بخش مهم هستند که در ادامه به توضیح کلی هر معیار خواهیم پرداخت:
LCP (Largest Contentful Paint): نشاندهنده مدتزمانی که بزرگترین محتوای صفحه نمایش داده میشود. مقدار مطلوب آن کمتر از 2.5 ثانیه است.
FID (First Input Delay): مدتزمانی که سایت به اولین تعامل کاربر پاسخ میدهد. مقدار مناسب آن کمتر از 100 میلیثانیه است.
CLS (Cumulative Layout Shift): میزان تغییرات غیرمنتظره در چیدمان صفحه. مقدار مناسب آن کمتر از 0.1 است.
FCP چه معیاری است؟
FCP معیاری است که نشان میدهد اولین محتوای قابل مشاهده چه زمانی در مرورگر نمایش داده میشود. این محتوا میتواند یک تصویر، لوگو یا متن باشد. گوگل توصیه میکند که مقدار FCP کمتر از 1.8 ثانیه باشد تا تجربه کاربری بهینهای فراهم شود.
معیار FCP به مدتزمانی اشاره دارد که اولین المان بصری در صفحه نمایش داده میشود و به کاربران کمک میکند تا احساس کنند سایت در حال بارگذاری است و منتظر بمانند.
اهمیت FCP برای سئو سایت
FCP نقش مهمی در تعیین امتیاز PageSpeed Insights دارد و بهینهسازی این معیار میتواند به بهبود سرعت سایت و افزایش رضایت کاربران کمک کند. گوگل از FCP برای ارزیابی عملکرد سایت استفاده میکند و سایتهایی که FCP سریعتری دارند، معمولاً رتبه بهتری در نتایج جستجو کسب میکنند.
روش اندازهگیری FCP
روش اندازهگیری FCP شامل استفاده از ابزارهای مختلفی است که عملکرد سایت را ارزیابی میکنند. این ابزارها زمان نمایش اولین محتوای قابل مشاهده را اندازهگیری کرده و پیشنهاداتی برای بهبود آن ارائه میدهند. در ادامه به بررسی این ابزارها خواهیم پرداخت.
ابزارهای اندازهگیری FCP
همانطور که گفتیم؛ برای اندازهگیری FCP ابزارهای متعددی وجود دارند که هرکدام ویژگیهای خاص خود را دارند و میتوانند دادههای دقیق و تحلیلی از عملکرد سایت ارائه دهند. با استفاده از این ابزارها، میتوان وضعیت FCP سایت را تحلیل کرده و اقدامات لازم برای بهینهسازی آن را انجام داد. در ادامه، چهار ابزار مهم برای اندازهگیری FCP را بررسی میکنیم:
Chrome DevTools:
این ابزار داخلی مرورگر گوگل کروم به توسعهدهندگان اجازه میدهد تا جزئیات دقیقی از روند بارگذاری صفحه، از جمله زمان دقیق نمایش اولین محتوای قابل مشاهده، را مشاهده کنند. با استفاده از تب Performance، میتوان زمانبندی بارگذاری صفحه را تحلیل کرده و منابعی که باعث تاخیر در FCP میشوند را شناسایی کرد.
Google PageSpeed Insights:
این ابزار یکی از محبوبترین روشهای ارزیابی عملکرد سایت است که علاوه بر نمایش FCP، معیارهای دیگری از جمله LCP و CLS را نیز بررسی میکند. PageSpeed Insights دادههای خود را از CrUX (Chrome User Experience Report) دریافت کرده و پیشنهادات بهینهسازی برای بهبود FCP ارائه میدهد.
GTmetrix:
این ابزار، تحلیل جامعی از عملکرد سایت ارائه میدهد و معیارهای مختلفی از جمله FCP، LCP و TTFB (Time to First Byte) را بررسی میکند. GTmetrix علاوهبر آزمایش در شرایط استاندارد، امکان انتخاب سرورهای تست از مناطق مختلف جغرافیایی را نیز فراهم میکند که به شناسایی مشکلات مرتبط با مکان سرور کمک میکند.
WebPageTest:
این ابزار به کاربران امکان میدهد عملکرد سایت را در شرایط مختلف شبکه، مرورگرها و دستگاهها آزمایش کنند. WebPageTest گزارشهایی دقیق از مدتزمان بارگذاری اولین محتوای صفحه، تاخیر در بارگذاری منابع، و تاثیر شبکههای کند بر عملکرد FCP ارائه میدهد. این ابزار برای تحلیل عمیق و سفارشیسازی آزمایشها بسیار مناسب است.

بهبود وضعیت FCP با سرور پرسرعت
سرورهای کند میتوانند باعث افزایش زمان FCP شوند، زیرا مدتزمان بیشتری طول میکشد تا مرورگر اولین محتوای قابل مشاهده را بارگذاری کند. استفاده از سرورهای بهینه و سریع، از جمله سرورهای مجهز به سختافزارهای قدرتمند و پیکربندی بهینه، میتواند به کاهش این زمان کمک کند و تجربه کاربری بهتری را ارائه دهد و اگر قصد دارید تا بیشتر در مورد تاثیر هاستینگ بر سئو سایت بدانید می توانید این مطلب رو مطالعه کنید.
انتخاب هاست مناسب نیز نقش مهمی در بهبود FCP دارد. هاستهای اشتراکی معمولاً منابع محدودی دارند و به دلیل استفاده همزمان چندین وبسایت از سرور، سرعت پایینتری ارائه میدهند. در مقابل، سرورهای اختصاصی و ابری عملکرد بهتری داشته و میتوانند زمان پاسخگویی سرور را کاهش دهند. ازاینرو، انتخاب یک هاست سریع و بهینهسازی تنظیمات سرور، از جمله فعالسازی کشینگ و استفاده از سرورهای نزدیک به کاربران، میتواند تاثیر مثبتی بر کاهش زمان FCP داشته باشد.
افزایش سرعت سایت با First Contentful Paint
تا اینجا متوجه شدیم که FCP یکی از معیارهای کلیدی در ارزیابی سرعت سایت و تجربه کاربری است. از جمله اقداماتی که میتوانند زمان نمایش اولین محتوای صفحه را کاهش دهند میتوان به موارد زیر اشاره کرد که اجرای این راهکارها نهتنها باعث بهبود تجربه کاربری و کاهش نرخ پرش میشود، بلکه به افزایش رتبه سایت در نتایج جستجو نیز کمک میکند:
راه های بهبود FCP
برای بهبود FCP باید عواملی که باعث تاخیر در نمایش اولین محتوای صفحه میشوند، شناسایی و اصلاح شوند. برخی از روشهای مؤثر شامل موارد زیر است.
- حذف منابع مسدودکننده رندر: فایلهای CSS و JavaScript غیرضروری میتوانند روند بارگذاری صفحه را کند کنند. برای بهینهسازی این بخش، میتوان از تکنیکهایی مانند بارگذاری غیرهمزمان (async) برای اسکریپتها و بارگذاری تنبل (lazy loading) برای تصاویر و ویدئوها استفاده کرد. این روشها باعث میشوند که محتوای اصلی سریعتر بارگذاری شود و تجربه کاربری بهتری ارائه شود.
- فشردهسازی و بهینهسازی تصاویر: تصاویر حجیم یکی از دلایل اصلی افزایش FCP هستند. استفاده از فرمتهای بهینه مانند WebP، فشردهسازی بدون افت کیفیت و تنظیم ابعاد مناسب برای تصاویر میتواند به کاهش زمان بارگذاری اولین محتوای صفحه کمک کند.
- بهینهسازی فونتها: فونتهای سفارشی ممکن است باعث تاخیر در نمایش متن شوند. برای کاهش این تاخیر، میتوان از ویژگی font-display: swap استفاده کرد تا ابتدا یک فونت جایگزین نمایش داده شود و پس از بارگذاری کامل، فونت اصلی جایگزین شود. همچنین، کاهش تعداد فونتهای سفارشی و استفاده از فونتهای استاندارد وب میتواند به بهبود FCP کمک کند.
تکنیک های افزایش سرعت FCP
علاوهبر بهینهسازی منابع، برخی تکنیکهای پیشرفته نیز میتوانند به بهینه سازی FCP کمک کنند.
-
استفاده از شبکه توزیع محتوا (CDN):
- CDNها نسخهای از محتوای سایت را در سرورهای مختلف در سراسر جهان ذخیره کرده و از نزدیکترین سرور به کاربر ارائه میدهند. این کار باعث کاهش زمان بارگذاری اولیه صفحه و بهبود FCP میشود.
-
بهینهسازی کدهای HTML، CSS و JavaScript:
- حذف کدهای غیرضروری و فشردهسازی فایلهای HTML، CSS و JavaScript میتواند باعث کاهش حجم دادههای بارگذاریشده و افزایش سرعت نمایش محتوا شود. علاوهبراین، ترکیب فایلهای CSS و JavaScript برای کاهش تعداد درخواستهای HTTP نیز تاثیر مثبتی بر عملکرد سایت دارد.
-
فعالسازی کش مرورگر:
- با ذخیرهسازی برخی از منابع سایت در مرورگر کاربران، امکان بارگذاری سریعتر صفحات در بازدیدهای بعدی فراهم میشود. تنظیم Headers مناسب برای کشینگ میتواند به کاهش درخواستهای سرور و بهبود زمان نمایش اولین محتوای صفحه کمک کند.
تاثیر موثر FCP بر روی عملکرد نهایی سایت
سرعت نمایش اولین محتوای صفحه تاثیر زیادی بر تجربه کاربری و برداشت اولیه کاربران دارد. مهمترین دلایل این موضوع را در ادامه این مقاله آوردهایم:
- تاثیر مستقیم بر تجربه کاربری: سرعت نمایش اولین محتوای صفحه نقش مهمی در برداشت اولیه کاربران دارد.
- افزایش نرخ پرش در صورت کندی FCP: اگر زمان نمایش محتوای اولیه طولانی باشد، کاربران ممکن است سایت را ترک کنند.
- تاثیر مثبت بر نرخ تبدیل: وبسایتهایی با FCP سریعتر، تعامل بیشتری از سوی کاربران دریافت میکنند.
- بهبود سایر معیارهای Core Web Vitals: کاهش زمان FCP میتواند باعث بهبود LCP و CLS شود.
- افزایش عملکرد کلی سایت: بهینهسازی FCP منجر به تجربه کاربری بهتر و افزایش رتبه سایت در نتایج جستجو خواهد شد.
تاثیر سرور مجازی بر سرعت سایت
سرورهای مجازی (VPS) به دلیل منابع اختصاصی و انعطافپذیری بالا، میتوانند عملکرد بهتری نسبت به هاستهای اشتراکی ارائه دهند و سرعت بارگذاری سایت را بهبود ببخشند. یکی از مزایای اصلی استفاده از VPS، کاهش زمان پاسخگویی سرور به دلیل دسترسی به منابع بیشتر است که باعث افزایش سرعت پردازش درخواستها و کاهش تاخیر در نمایش محتوای اولیه صفحه میشود.
علاوهبراین، امکان اعمال تنظیمات سفارشی برای بهینهسازی عملکرد سایت در سرورهای مجازی وجود دارد که به مدیران وبسایتها اجازه میدهد منابع را متناسب با نیاز خود مدیریت کنند. انتخاب پلنهای سرور مجازی مجهز به دیسک SSD و استفاده از فناوریهای جدید، میتواند تاثیر بسزایی در کاهش زمان بارگذاری محتوا و بهبود FCP داشته باشد و در نهایت تجربه کاربری بهتری را فراهم کند.

جمع بندی
FCP یکی از مهمترین معیارهای سنجش سرعت سایت است که تاثیر مستقیمی بر تجربه کاربری و سئو دارد. کاهش زمان FCP میتواند نرخ پرش را کاهش داده، تعامل کاربران را افزایش دهد و در نهایت رتبه سایت را در نتایج جستجوی گوگل بهبود بخشد. یکی از مهمترین فاکتورهایی که تاثیر مستقیمی بر FCP دارد، انتخاب یک سرور قدرتمند و بهینه است. سرورهای کند باعث افزایش تاخیر در بارگذاری صفحه شده و میتوانند تجربه کاربری را به شدت تحت تاثیر قرار دهند.
اگر به دنبال بهبود سرعت سایت خود و کاهش زمان FCP هستید، انتخاب یک هاست پرسرعت یا سرور مجازی (VPS) با منابع اختصاصی گزینهای ایدهآل خواهد بود. سرور دات آی آر با ارائه سرورهای مجازی پرسرعت، هاستینگ بهینه و پشتیبانی تخصصی میتواند به شما در بهبود عملکرد سایت و کاهش زمان FCP کمک کند. اگر میخواهید سرعت سایت خود را افزایش دهید و تجربهای روانتر برای کاربران خود فراهم کنید، همین حالا از server.ir سرویس مناسب خود را انتخاب کنید.
سوالات متداول
-
FCP چیست و چگونه بر سرعت سایت تاثیر میگذارد؟
FCP مدتزمانی است که اولین محتوای قابل مشاهده در صفحه نمایش داده میشود و تاثیر زیادی بر تجربه کاربری دارد.
-
تفاوت بین FCP و LCP در Core Web Vitals چیست؟
FCP مربوط به نمایش اولین المان صفحه است، درحالیکه LCP زمان بارگذاری بزرگترین محتوای قابل مشاهده را اندازهگیری میکند.
-
چگونه میتوانم FCP سایت خود را بدون تغییرات عمده بهینه کنم؟
استفاده از فشردهسازی تصاویر، بهینهسازی فونتها و فعالسازی کش مرورگر میتواند به کاهش زمان FCP کمک کند.
-
آیا انتخاب هاست مناسب تاثیری بر FCP دارد؟
بله، انتخاب یک هاست سریع و با کیفیت میتواند تاثیر مستقیم بر کاهش زمان بارگذاری سایت و بهبود FCP داشته باشد.
-
بهترین ابزار برای اندازهگیری FCP کدام است؟
ابزارهایی مانند Google PageSpeed Insights، Chrome DevTools و GTmetrix بهترین گزینهها برای اندازهگیری FCP هستند.




































شما میتوانید دیدگاه خود را در مورد این مطلب با ما با اشتراک بگذارید.