چگونه محتوای وب سایت خود را بهینه کنیم؟

راهکارهایی برای بهینه سازی محتوای وب سایت
داشتن مطالب مفید و کامل بیش از هر موضوع دیگری که در اینجا به آنها اشاره می شود برای بهینه سازی سایت شما حائز اهمیت می باشد.کاربران خیلی سریع متوجه ی یک محتوای خوب می شوند. و می توانند از طریق پست های داخل وب لاگ ها ، سرویس های رسانه های اجتماعی ، ایمیل و … این موضوع را متوجه شوند.سعی کنید محتویات ساده،گویا، مختصر، جذاب ومنحصر به فرد باشند.
تفاوت درک کاربران مختلف وب سایت خود را پیش بینی نمایید
درباره کلماتی که کاربران ممکن است درمحتوای سایت شما آنها را سرچ کنند فکر کنید . کاربری که اطلاعات بسیار بالایی از موضوع شما دارد ممکن است با کلمات کلیدی متفاوت تری به دنبال جمع آوری اطلاعات بپردازد تا کسی که موضوع سایت شما برایش کاملا یک چیز جدید است. پس به این رفتار های متفاوت در هنگام نوشتن محتوای سایت توجه بفرمایید، و سعی کنید که از ترکیب خوبی از کلمات کلیدی استفاده نمایید.برای این امر می توانید ازابزار Google AdWords استفاده نمایید تا به صورت تقریبی حجم جستجو برای هر کلمه کلیدی وهمچنین کلمات کلیدی مشابه را مشاهده بفرمایید.
سعی کنید با داشتن سرویس های مفید و منحصر به فرد ویا یک خبر هیجان انگیزقدرت نفوذ خود را بالا ببرید، و کاری را انجام دهید که بقیه سایت ها دانش و منابع لازم برای ارایه ی آن را نداشته باشند.

از anchor text های مناسبی استفاده کنید
anchor text یک متن قابل کلیک می باشد که کاربران می توانند نتیجه ی آن لینک را مشاهده بفرمایند. که به این صورت در داخل تگ قرار می گیرند: <a href=”…”></a> . استفاده ازanchor text مناسب انتقال محتویات مرتبط را آسان تر می کند. در زیر نمونه ای از anchor text می باشد که محتوای آن را در یکی از صفحات مقاله شرح می دهد.
این نوشته به کاربران و همچنین google درباره ی صفحه ای که شما به آن لینک داده اید اطلاعاتی می دهد. لینک ها میتوانند internal و یا external باشد. در هر صورت این کار باعث می شود عمل navigation برای کاربران و فهم محتویات صفحات برای گوگل نیز آسان تر شود.
اطلاعات مرتبط با تصویر را با استفاده از ویژگی” alt” بیان کنید
تمام عکس دارای یک attribute به نام Alt می باشند. این ویژگی به شما این امکان را می دهد تا در صورتی که مرورگر نتواند عکس را پشتیبانی کند ویا به هردلیلی کاربر نتواند عکس را مشاهده کند، یک متن که شامل اطلاعات مرتبط با عکس می باشد برای کاربر نمایش داده شود. دلیل دیگر برای زمانی است که شما ازعکس ها به عنوان یک لینک به جای دیگری استفاده می کنید، که alt بر روی این عکس همانند همان anchor text رفتار می کند. پیشنهاد می شود که زیاد ازعکس ها به عنوان لینک استفاده نکنید تا زمانی که لینک های متنی می توانند همین کار را انجام دهند.
مورد دیگر اینکه از فرمت های مناسبی برای عکس های خود استفاده نمایید، مانند: JPEG, GIF, BMP, PNG .
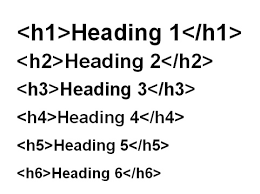
از تگ های مناسبی برای عنوان ها استفاده نمایید
تگ های عنوان یا به اصطلاح Heading tags یک راه برای نمایش ساختار سایت شما می باشد و در 6 سایز مختلف می باشد که آنها را به صورت <h1> تا <h6> می توان طبقه بندی کرد. استفاده از heading tag های مناسب به دلیل اینکه تفاوت سایز در متن ایجاد می کند این دید را برای کاربر ایجاد می کند که بتواند راحتتر قسمت های مهم را متوجه شود و سلسه مراتب سایت شما و درجه ی اهمیت موضوع سایت را بهتر متوجه می شود.





































شما میتوانید دیدگاه خود را در مورد این مطلب با ما با اشتراک بگذارید.