معماری JAMstack چیست؟

معماری JAMstack رویکردی بر طراحی فرانت اند وبسایت است. فرانت اند بخشی از سایت میباشد که کاربر با آن تعامل مستقیم دارد و آن را مشاهده مینماید. این معماری به توسعه دهندگان وب قابلیت خلق و راه اندازی سریع و آسان وبسایتهای استاتیک را ارائه میکند.
در یک وب اپلیکیشن طراحی شده با معماری JAMstack تا جاییکه امکان دارد از کدهای HTML از پیش آماده که در یک CDN ذخیره شده اند استفاده میگردد. در واقع به منظور تولید و ایجاد محتوای پویا به جای اجرا شدن مجموعه ای از کدهای بک اند در سمت سرور این محتوای داینامیک برپایه مجموعه ای از APIها شکل می گیرد. چنانچه این مورد به صورت بهینه پیاده سازی گردد منجر به بهبود سرعت وبسایت و طراحی آن خواهد شد.
عبارت JAMstack به چه معناست؟
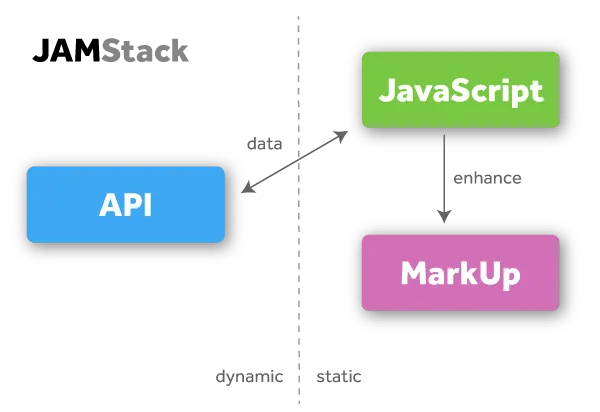
این عبارت ترکیبی از لغات JavaScript, APIs و Markup میباشد.
- JavaScript زبان برنامه نویسی استفاده شده در وبسایتها و وب اپلیکیشنها است.
- API راهی برای درخواست و دریافت اطلاعات از برنامهای دیگر است.
- Markupکدی مانندHTML یا CSS است که ساختار صفحه در مرورگر را تعیین می نماید.
Stack نیز به معنای ترکیب تمامی موارد فوق به نحوی است که برنامه نویسان را قادر به خلق صفحات وب نماید.
یک وبسایت طراحی شده با معماری JAMstack تنها به وسیله این سه عامل ایجاد میگردد. در واقع وبسایت استاتیکی که کاربر مشاهده مینماید از HTML و CSS ساخته میشود. JavaScript نیز در مواقع مورد نیاز عملکرد داینامیک را از طریق فراخوانی APIها به مجموعه تزریق میکند.

مزایای معماری JAMstack
- سرعت بالا: تقریبا تمام محتوا در یک سایت JAMstack از فایلهای HTML آماده در یک CDN تشکیل میگردد. این راه یکی از سریعترین روشهای بارگذاری صفحات است. دلیل این موضوع نیز علاوه بر موضوع ذکر شده، عدم نیاز به بارگذاری محتوای سمت سرور و استفاده از APIها میباشد.
- مقیاس پذیر بودن: عملکرد یک برنامه مقیاس پذیر در صورت مواجه شدن با افزایش حجم کاربران و بار سیستم دچار تداخل نمیگردد. به دلیل سریع بودن فرانت اند JAMstack و سبک بودن بک اند آن، این صفحات به طور معمول از مقیاس پذیری بالایی برخوردارند.
- سهولت در طراحی: این معماری برنامه نویسان فرانت اند را قادر میسازد تا تمرکز خود را معطوف این بخش از سایت نمایند و تجربه کاربری مناسب تری را فارغ از کدنویسی بک اند برای بازدیدکنندگان ایجاد نمایند.




































شما میتوانید دیدگاه خود را در مورد این مطلب با ما با اشتراک بگذارید.