تنظیم چند دامنه در Ubuntu با وب سرور Nginx

در این مقاله آموزش خواهیم داد که چگونه چند دامنه را در سرور Ubuntu با وب سرور Nginx بدون داشتن کنترل پنل مدیریت نماییم.

1. نصب Nginx
در مرحله اول با انجام مراحل زیر می توانید نصب وب سرور را انجام دهید که با کامند زیر ابتدا پکیج های شما را جهت استفاده از آخرین نسخه آپدیت می نماید و بعد اقدام به دانلود و نصب Nginx می نماید:
sudo apt update && sudo apt install nginxsudo apt install -y nginx
بعد از نصب می توانید با وارد کردن کامند زیر ورژن نصب شده را مشاهده نمایید:
nginx -v
و سپس با کامند زیر وضعیت وب سرور را بررسی نمایید که فعال و در حال اجرا باشد:
sudo service nginx status2. کانفیگ firewall
پیشنهاد می شود برای ufw firewall را فعال نمایید تا در Nginx امکان اضافه کردن rule را داشته باشید. قبل از فعال کردن ufw دسترسی SSH را بررسی نمایید تا در سرور دسترسی شما بلاک نشود:
sudo ufw allow OpenSSHحالا به سراغ تنظیم rule در Nginx می رویم:
sudo ufw allow 'Nginx HTTP'Rule added
Rule added (v6)
فعال سازی ufw فایروال:
sudo ufw enableحالا وضعیت فایروال را بررسی نمایید:
sudo ufw statusStatus: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
Nginx HTTP ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Nginx HTTP (v6) ALLOW Anywhere (v6)خب حالا وب سرور شما آماده است!
3. پیکربندی Server Blocks
اگر مایل به استفاده از چند دامنه در وب سرور Nginx می باشید بهتر است که Server Block و دایرکتوری مورد نظر را ایجاد نمایید. حتی اگرمایل به استفاده از یک دامنه هم می باشید بهتر است که Server Block جدید را ایجاد نمایید زیرا در صورتی که درآینده تصمیم به اضافه کردن دامنه ای باشید این کار بسیار راحتتر خواهد بود.
در این مقاله ما با دامنه های mytest1.com و mytest2.com سرور بلاک و دایرکتوری جدید را ایجاد می نماییم.
3.1. ایجاد دایرکتوری جدید و تغییر Permission
خب اقدام به ایجاد دو دایرکتوری /var/www/ برای دو دامنه مورد نظرمان می نماییم:
sudo mkdir -p /var/www/mytest1.com/public_htmlsudo mkdir -p /var/www/mytest2.com/public_htmlاگر می خواهیم دسترسی ای ایجاد نماییم که کاربری غیر از root هم امکان تغییر فایل را داشته باشد می توانیم owner را تغییر دهیم.
sudo chown -R $(whoami):$(whoami) /var/www/mytest1.com/public_htmlsudo chown -R $(whoami):$(whoami) /var/www/mytest2.com/public_html3.2. ایجاد صفحه تست
الان می توانیم یک صفحه index.html را برای هر یک از دامنه هایمان ایجاد نماییم.
sudo echo "Welcome to mytest1.com!" > /var/www/mytest1.com/public_html/index.htmlsudo echo "Welcome to mytest2.com!" > /var/www/mytest2.com/public_html/index.html3.3. ایجاد اولین Server Block
Server Block پیش فرض در این مسیر وجود دارد: /etc/nginx/sites-available/default
حال این فایل را با نام جدید مطابق دامنه کپی می کنیم:
sudo cp /etc/nginx/sites-available/default /etc/nginx/sites-available/mytest1.comسپس این فایل را ادیت می کنیم:
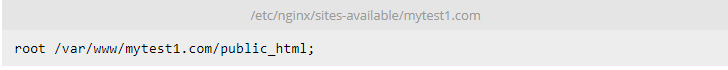
sudo nano /etc/nginx/sites-available/mytest1.comدر ادامه این فایل را scroll نمایید و root /var/www/html را بیابید.سپس این مسیر root را می بایست مطابق دایرکتوری که قبل تر ایجاد نموده این ادیت نماییم، به عنوان مثال: /var/www/mytest1.com/public_html

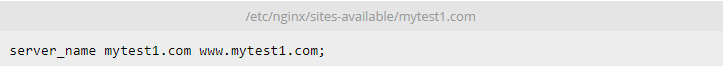
سپس خط server_name _; را بیابید (شما می توانید با Ctrl + w این لاین را سرچ کنید) سپس مطابق نام دامنه آن را تغییر دهید:

تنظیمات را ذخیره و nano را ببندید. با دستور Ctrl + X و سپس وارد کردن Y تنظیمات ذخیره خواهد شد.
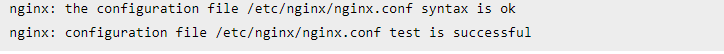
خب قبل از این که سایر مراحل را پیش برویم اطمینان حاصل کنید که فایل کانفیگ Nginx وجود دارد و معتبر است.
sudo nginx -tاگر به درستی وارد شده باشد، تصویری زیر نمایش داده خواهد شد:

در مقاله بعدی آموزش خواهیم داد که چگونه دامنه دوم را ایجاد خواهیم نمود.



































خیل عالی بود ممنون
ممنون از توجه شما
موفق و پیروز باشید
سلام و درود . این مقاله بسیار عالی بود و بسیاری از ابهامات من رو از بین برد . فقط یک سوال داشم از شما . من دو دامنه .ir دارم میخوام وقتی کاربر آدرس دامنه ها رو وارد کرد به دو سایت مختلف من روی یک vps مراجعه بشه (تا تقسیم فولدر ها رو متوجه شدم). من به سایت nic مراجعه کردم و دیدم ns ها روی جایی که ازشون دامنه ها رو خریدم ست شده. مثلا یک همچین چیزی ns1.server.ir. الان من که همچین چیزی ندارم باید به جای این دو چی بنویسم . یعنی از وقتی vps خام خام هست چه مراحلی باید طی بشه؟ با تشکر از شما
با سلام خدمت شما. خوشحالیم که این مقاله برای شما مفید بوده است. برای ساخت نیم سرور های اختصاصی در سرور های ویندوزی و لینوکسی می توانید از مقاله های
ساخت نیم سرور در سرور های ویندوزی
ساخت نیم سرور در سرور های لینوکسی
در خدمت شما هستیم