Sitejet Builder در سی پنل: ساخت آسان وب سایت بدون نیاز به دانش کدنویسی
امروزه، داشتن وب سایتی برای هر کسب و کار یا فردی ضروری است. اما اگر دانش کدنویسی ندارید، ساخت وب سایت می تواند دلهره آور باشد. خوشبختانه، ابزارهای مختلفی مانند Sitejet Builder وجود دارند که به شما امکان می دهند بدون نیاز به دانش فنی، وب سایتی زیبا و حرفه ای ایجاد کنید.
Sitejet Builder چیست؟
Sitejet Builder یک ابزار ساخت وب سایت بصری است که به طور کامل در سی پنل ادغام شده است. این ابزار به شما امکان می دهد با استفاده از رابط کاربری drag-and-drop و بدون نیاز به نوشتن حتی یک خط کد، وب سایتی را از ابتدا طراحی و بسازید.
مزایای استفاده از Sitejet Builder:
- استفاده آسان: Sitejet Builder رابط کاربری بصری و ساده ای دارد که استفاده از آن را برای هرکسی، حتی بدون دانش کدنویسی، آسان می کند.
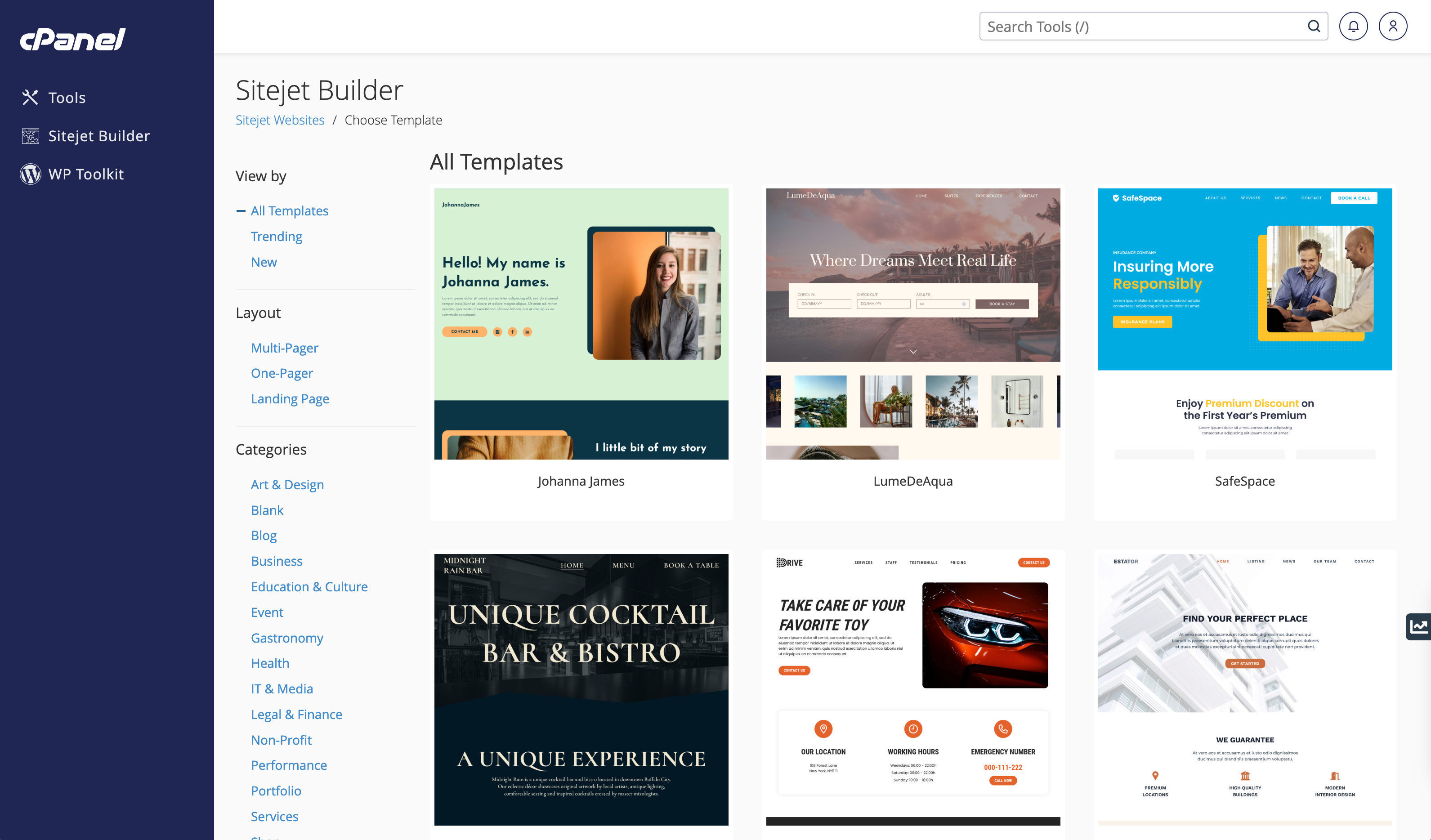
- تنوع قالب ها: Sitejet Builder بیش از 140 قالب وب سایت را ارائه می دهد که می توانید از آنها برای شروع کار خود استفاده کنید. این قالب ها برای انواع مختلف وب سایت ها، از جمله وب سایت های تجاری، وبلاگ ها، نمونه کارها و موارد دیگر، طراحی شده اند.
- قابلیت شخصی سازی: Sitejet Builder به شما امکان می دهد قالب های خود را به طور کامل شخصی سازی کنید. می توانید عناصر را به صفحات خود اضافه کنید، طرح بندی را تغییر دهید و سبک وب سایت خود را مطابق با برند خود تنظیم کنید.
- ویژگی های قدرتمند: Sitejet Builder مجموعه ای از ویژگی های قدرتمند را ارائه می دهد که به شما امکان می دهد وب سایتی حرفه ای و کارآمد ایجاد کنید. این ویژگی ها شامل فرم های تماس، گالری های عکس، اسلایدرها، و ابزارهای SEO می باشند.
- پاسخگو: وب سایت های ساخته شده با Sitejet Builder به طور کامل ریسپانسیو هستند، به این معنی که در دستگاه های مختلف مانند تلفن های هوشمند و تبلت ها به طور صحیح نمایش داده می شوند.
- رایگان: Sitejet Builder به طور رایگان در cPanel شما موجود است.
مراحل ساخت وب سایت بدون کدنویسی :

- وارد سی پنل خود شوید.
- به بخش “Sitejet Builder” بروید.
- قالبی را که می خواهید از آن استفاده کنید انتخاب کنید.
- با استفاده از رابط کاربری drag-and-drop، صفحات وب سایت خود را طراحی کنید.
- عناصر و محتوای خود را به صفحات اضافه کنید.
- تنظیمات وب سایت خود را مانند نام دامنه و آدرس ایمیل پیکربندی کنید.
- وب سایت خود را منتشر کنید.
نکات سئو برای وب سایت های ساخته شده با Sitejet Builder:
- از کلمات کلیدی مرتبط در عنوان صفحات و محتوای خود استفاده کنید.
- تصاویر خود را با متن جایگزین مناسب برچسب گذاری کنید.
- از ساختار URL مناسب استفاده کنید.
- وب سایت خود را به طور منظم با محتوای جدید به روز کنید.
- وب سایت خود را در موتورهای جستجو مانند گوگل و بینگ ثبت کنید.
با رعایت این نکات، می توانید به بهبود رتبه وب سایت خود در موتورهای جستجو و افزایش ترافیک ارگانیک خود کمک کنید.
Sitejet Builder یک ابزار قدرتمند و آسان برای استفاده است که به شما امکان می دهد بدون نیاز به دانش کدنویسی، وب سایتی زیبا و حرفه ای ایجاد کنید. اگر به دنبال راهی آسان برای ایجاد وب سایت هستید، Sitejet Builder گزینه ای عالی است.
در این مقاله نیز میتوانید راجب wordprass اطلاعات کسب کنید.
امیدوارم این مقاله برای شما مفید بوده باشد.