در این مطلب نحوه تست سرعت بارگذاری سایت با GTmetrix را با هم بررسی میکنیم.
یکی از اصلیترین و مهمترین معیارهای جذب کاربران یک وبسایت، افزایش سرعت بارگذاری سایت و تجربهکاربری روان است.
طبیعتا هرچقدر سرعت بارگذاری وبسایت کندتر باشد، صبر کاربر هم پایین میآید و در نتیجه سایت دیگری را برای جستجو انتخاب میکند و همچنین داشتن یک سایت سریع میتواند به رتبهبندی موتورهای جستجو نیز کمک کند.
یکی از معروفترین و پراستفادهترین ابزارهای تست سرعت سایت Gtmetrix میباشد.
با استفاده از این سایت میتوانید دلایل مؤثر در افت سرعت سایت را مشاهده و رفع نموده و سپس از گزارش برای کشف نحوه افزایش سرعت آن استفاده کنید.
Gtmetrix چیست؟
جیتیمتریکس واقع در کشور کانادا و توسط شرکت gt.net راه اندازی شده است
یک ابزار سنجش سرعت است که با استفاده از آن میتوانید سرعت بارگذاری سایت خود را بسنجید و طبق دادههای ارائه شده میتوانید عیبهای موجود را برطرف نمایید.
Gtmetrix در 22 کشور بیش از 80 سرور دارد. برای مشاهدهی نتیجه دقیق باید نزدیکترین سرور به کشورتان را انتخاب کنید.

نحوه تست سرعت بارگذاری سایت
برای اینکه بتوانید تست سرعت را اندازهگیری کنید، ابتدا وارد سایت Gtmetrix شوید.
(قبل از انجام تست بهتر است در این سایت ثبتنام کنید تا از امکانات بیشتری بهرهمند شوید) بعد از ورود به سایت در صفحه نخست، آدرس سایت مورد نظرتان را وارد کرده و دکمه Test your site را انتخاب کنید.

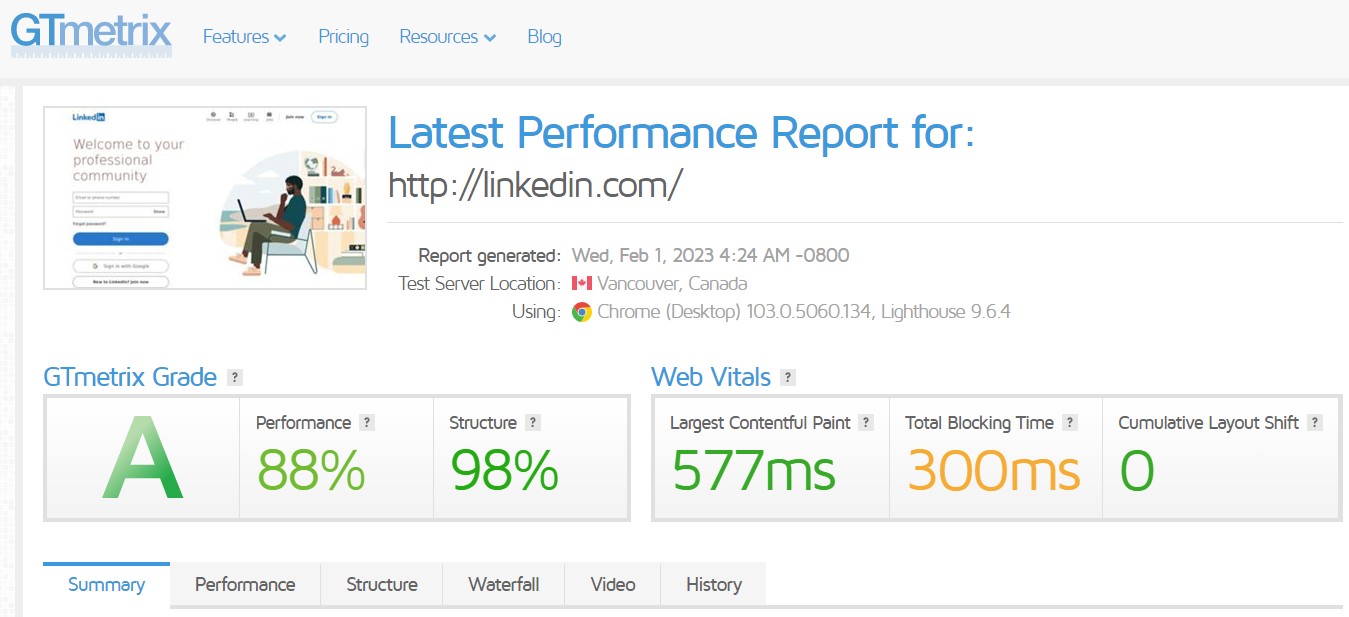
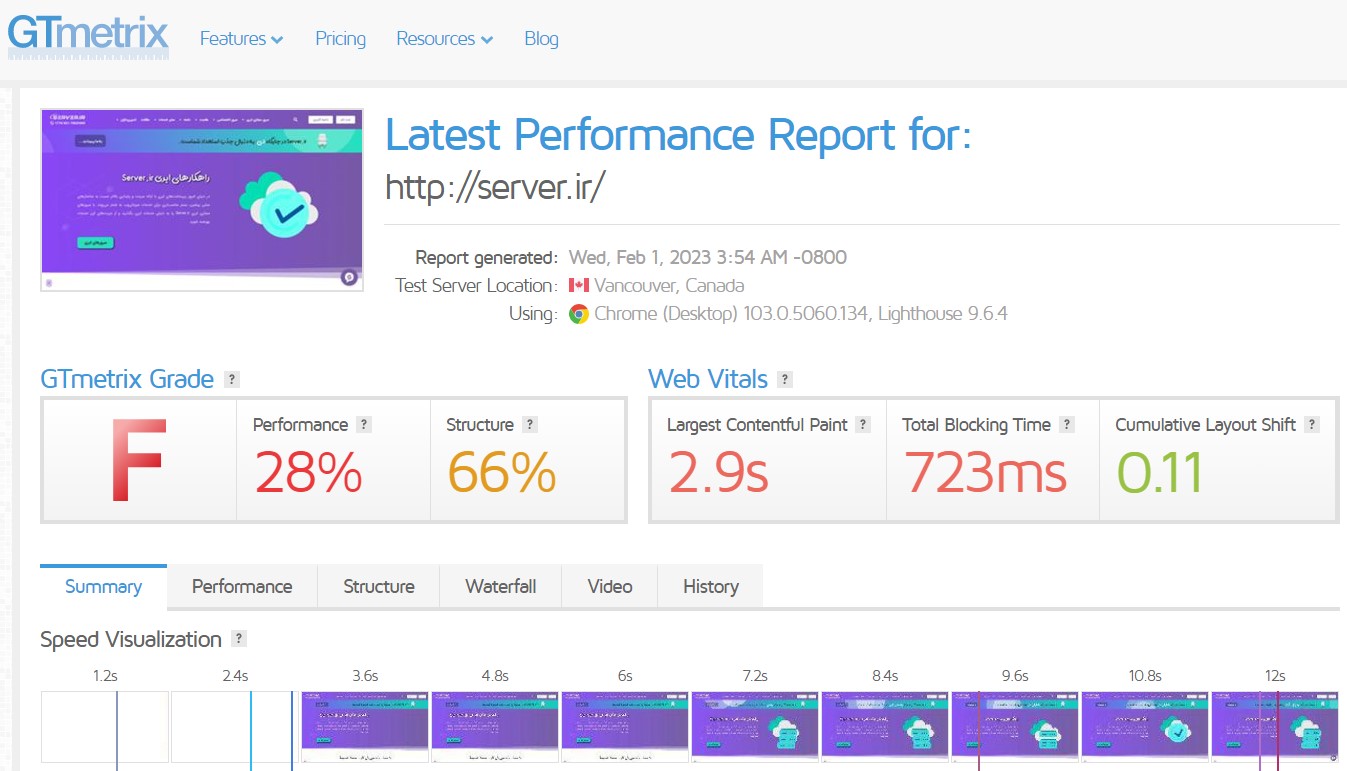
با گذشت چند ثانیه نتیجه آنالیز برای شما به نمایش در میآید. در اینجا امتیازهای دریافتی را مشاهده خواهید کرد.

در قسمت Summary میتوانید سرعت بارگذاری صفحه را مشاهده کنید که شامل LCP،TBT و CLS میشود. در قسمت پایین Top issues اخطارهای تأثیرگذار روی سرعت سایت را مشاهده میکنید و با انتخاب هریک از آنها میتوانید خطاها را بررسی نمایید.

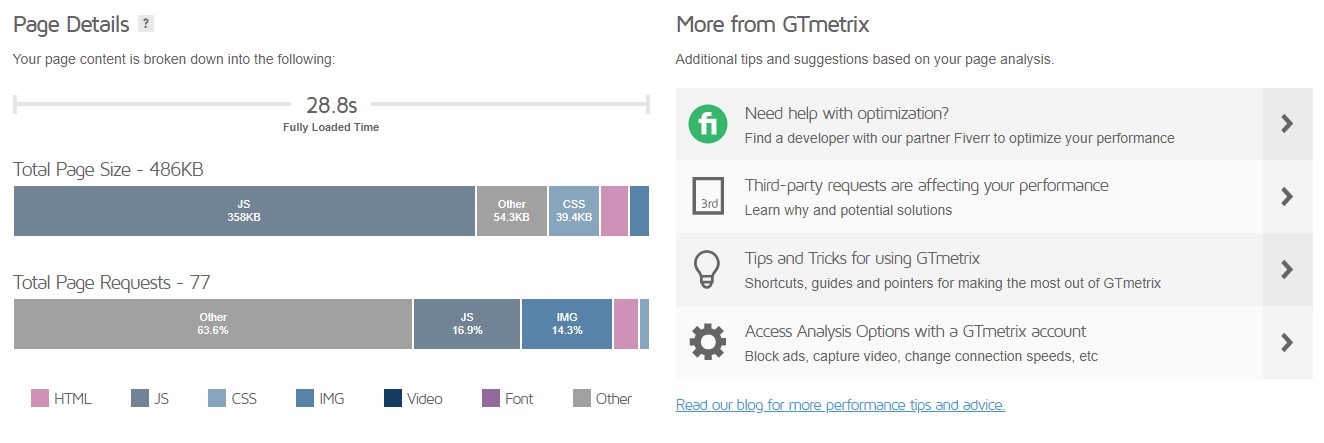
در بخش Page Details زمان بارگذاری بخشهای مختلف مانند کدهای HTML، CSS، JS، ویدئو، تصاویر، فونت و دیگر مشخصهها را به صورت تفکیک شده مشاهده میکنید.

در بخش Performance مشخصههای FCP،CI و TTI نمایش داده میشود. در قسمت پایین Browser Timings زمان بارگذاری صفحه و دیگر مشخصههای بارگذاری را نشان میدهد.

بخش Structure نیز به شما نشان میدهد کدام بخش نیاز به بهینهسازی دارد. اگر فایلهای JS، HTML، CCS، تصاویر نیاز به minify یا بهینهسازی داشته باشند به شما نمایش میدهد.
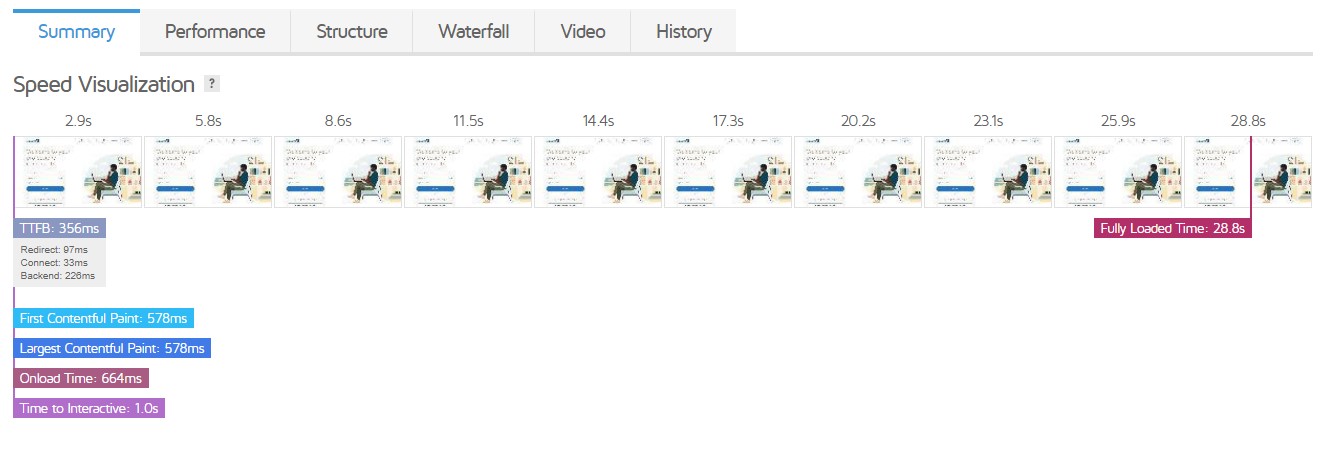
با استفاده از زبانه Waterfall میتوانید مدت زمان دقیق بارگذاری و نمایش محتوا را به صورت نمودار مشاهده کنید.
زبانه Video نحوه بارگیری صفحه را به صورت ویدئویی به شما نمایش میدهد.
در قسمت History میتوانید آخرین گزارشهای دریافتی را در سه حالت Page metrics،Page sizes request count و Page scpres مشاهده کنید.
تست سرعت بارگذاری سایت با افزونه Gtmetrix
Gtmetrix علاوه بر سایت خود افزونهی وردپرس را هم ارائه کرده است که با استفاده از آن میتوانید آنالیز سرعت سایت را مستقیماً از پیشخوان وردپرس انجام دهید.
از مخزن وردپرس Gtmetrix را جستجو کنید و این افزونه را نصب و فعال کنید.
در پیشخوان وردپرس از قسمت Gtmetrix گزینه Tests را انتخاب کنید و در صفحه باز شده URL خود را وارد و در انتها Test URL now را انتخاب کنید تا آنالیز سرعت شروع شود.
در انتها با مشاهده قسمت Latest Front Page Score نمرهای که به شما تعلق گرفته است را مشاهده کنید و میتوانید در بخش Reports دیگر گزارشها را بررسی کنید.
امیدوارم مقاله امروز برای شما مفید و کاربردی بوده باشد.
جهت اطلاع از چگونگی افزایش سرعت سایت وردپرس به لینک مراجع نموده و مقاله مرتبط را مطالعه فرمایید.



